9 Patch Editor - An online WYSIWYG tool to create 9 patch images
The 9 Patch Editor is an online WYSIWYG tool similar to the one included in Android Studio. The tool lets you create bitmap images that automatically resize to accommodate the contents of the view and the size of the screen. You can scale selected parts of the image horizontally or vertically based on indicators drawn within the image.
How to use
Follow these steps to create a NinePatch graphic using the 9 Patch Editor. You'll need an image that you'd like to create a NinePatch image from.
- Click the Select image button or drag the image into the editor that you want to create a NinePatch image from.
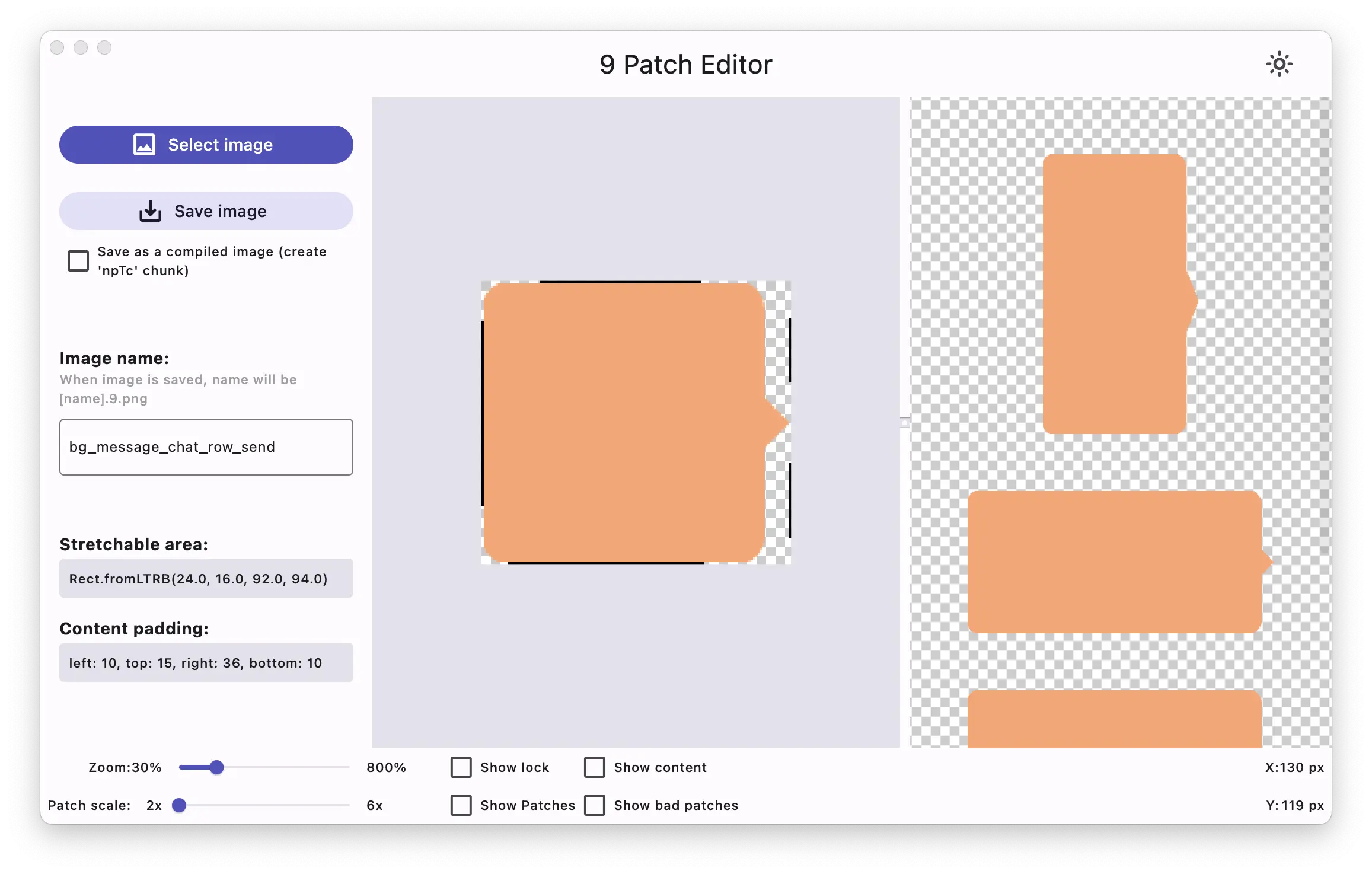
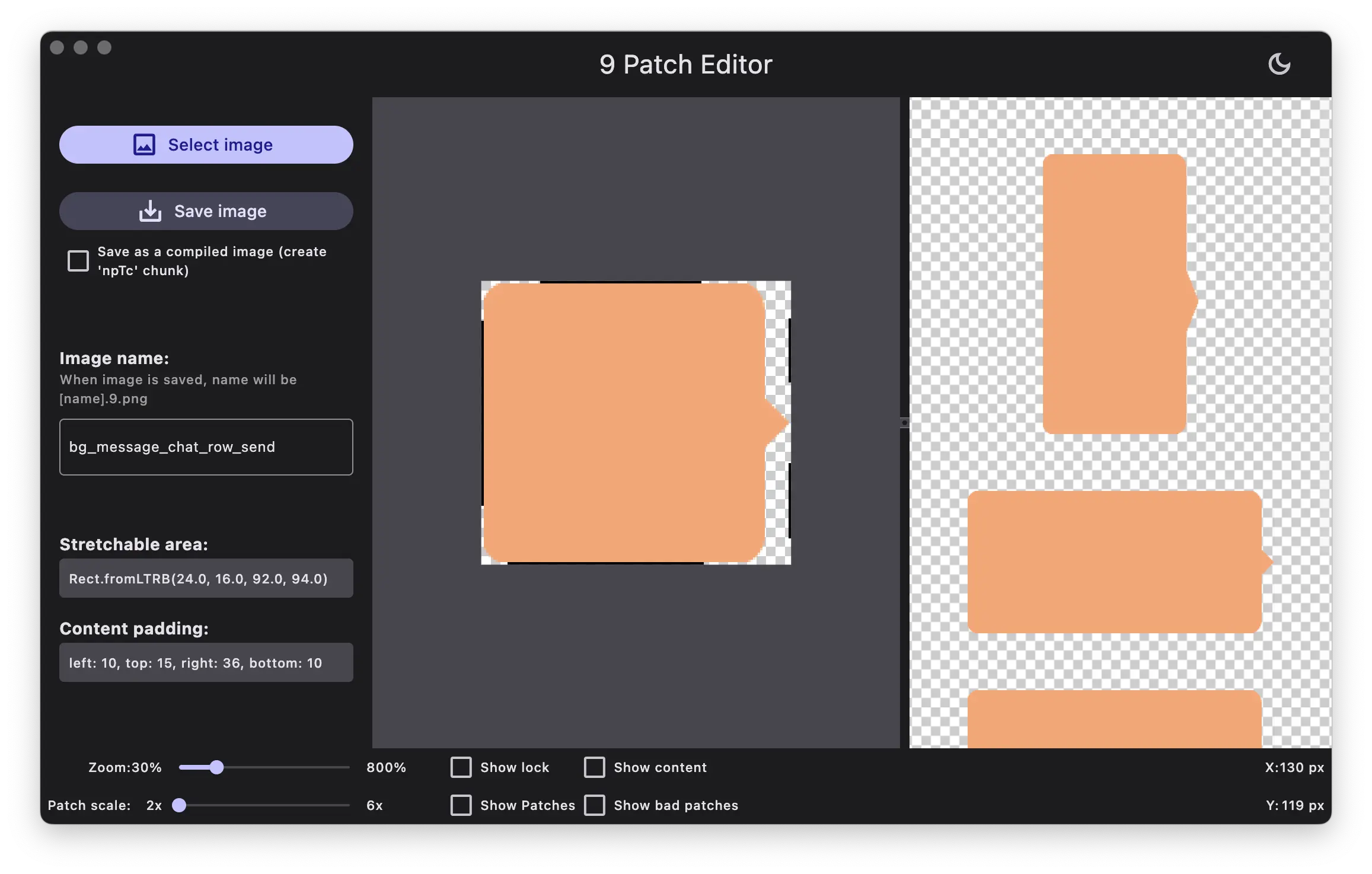
In the workspace that opens, the center pane is your drawing area, where you can edit the lines for the stretchable patches and content area. The right pane is the preview area, where you can preview your graphic when stretched.
- Change image name for your NinePatch image. Your image will be saved with the .9.png file extension.
- Click within the 1-pixel perimeter to draw the lines that define the stretchable patches and (optional) the content area.
- When done, click the Save image button to save your changes.


Figure 1. 9 Patch Editor displaying a NinePatch image.
To make sure that your NinePatch graphics scale down properly, verify that any stretchable regions are at least 2x2 pixels in size. Otherwise, those regions may disappear when scaled down. To avoid interpolation during scaling that may cause the color at the boundaries to change, provide 1 pixel of extra safe space in the graphics before and after stretchable regions.
Note: A normal PNG file (*.png) is loaded with an empty 1-pixel border added around the image. You can draw the stretchable patches and content area within the border. A previously saved NinePatch file (*.9.png) is loaded as-is, with no drawing area added because it already exists.
Optional controls
- Zoom: Adjust the zoom level of the graphic in the drawing area.
- Patch scale: Adjust the scale of the images in the preview area.
- Show lock: Visualize the non-drawable area of the graphic on mouse-over.
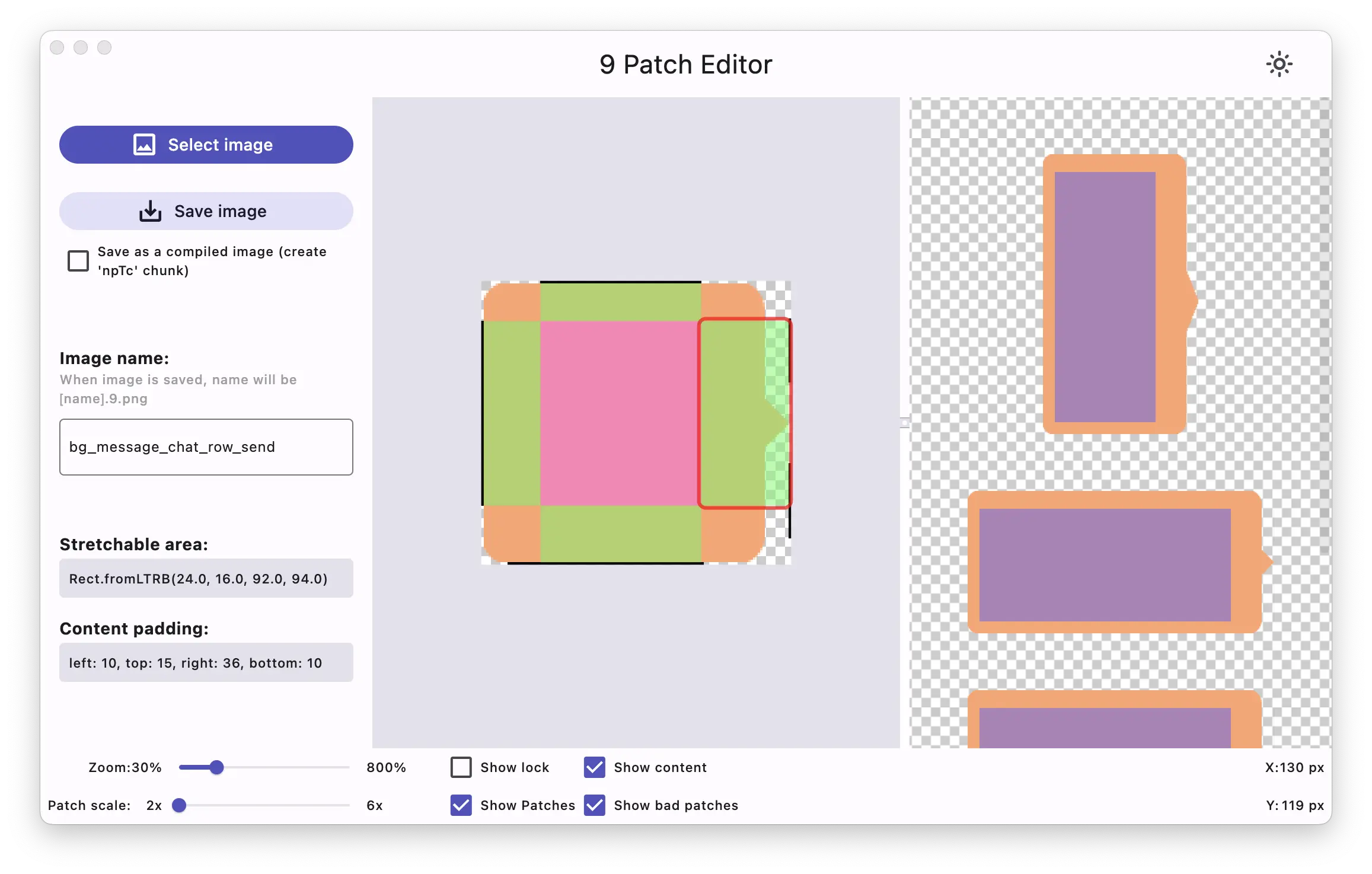
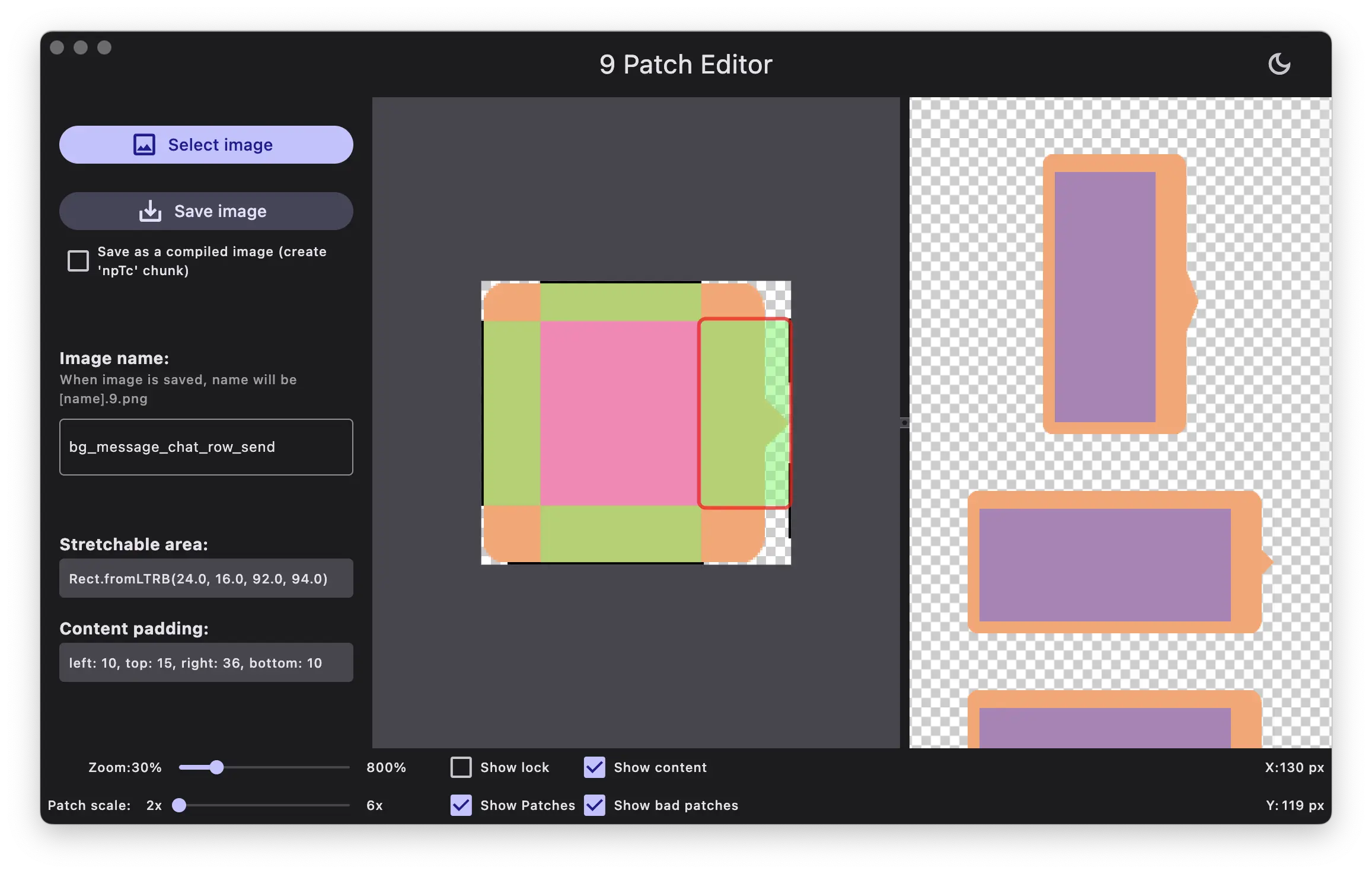
- Show patches: Preview the pink stretchable patches in the drawing area. Pink indicates a stretchable patch, as shown in figure 2.
- Show content: Highlight the content area in the preview images. Purple indicates the area where content is allowed, as shown in figure 2.
- Show bad patches: Adds a red border around patch areas that may produce artifacts in the graphic when stretched, as shown in figure 2. If you eliminate all bad patches, you will maintain the visual coherence of your stretched image.


Figure 2. A NinePatch image in editor showing content, patches, and bad patches.