9 Patch Editor — онлайн-инструмент WYSIWYG для создания 9 изображений патчей
9 Patch Editor — это онлайн-инструмент WYSIWYG, аналогичный тому, который включен в Android Studio. Этот инструмент позволяет создавать растровые изображения, размер которых автоматически изменяется в соответствии с содержимым представления и размером экрана. Вы можете масштабировать выбранные части изображения по горизонтали или по вертикали в зависимости от индикаторов, нарисованных на изображении.
Как использовать
Выполните следующие шаги, чтобы создать изображение NinePatch с помощью редактора 9 Patch Editor. Вам понадобится образ, из которого вы хотите создать образ NinePatch.
- Нажмите кнопку Select image или перетащите изображение в редактор, из которого вы хотите создать изображение NinePatch.
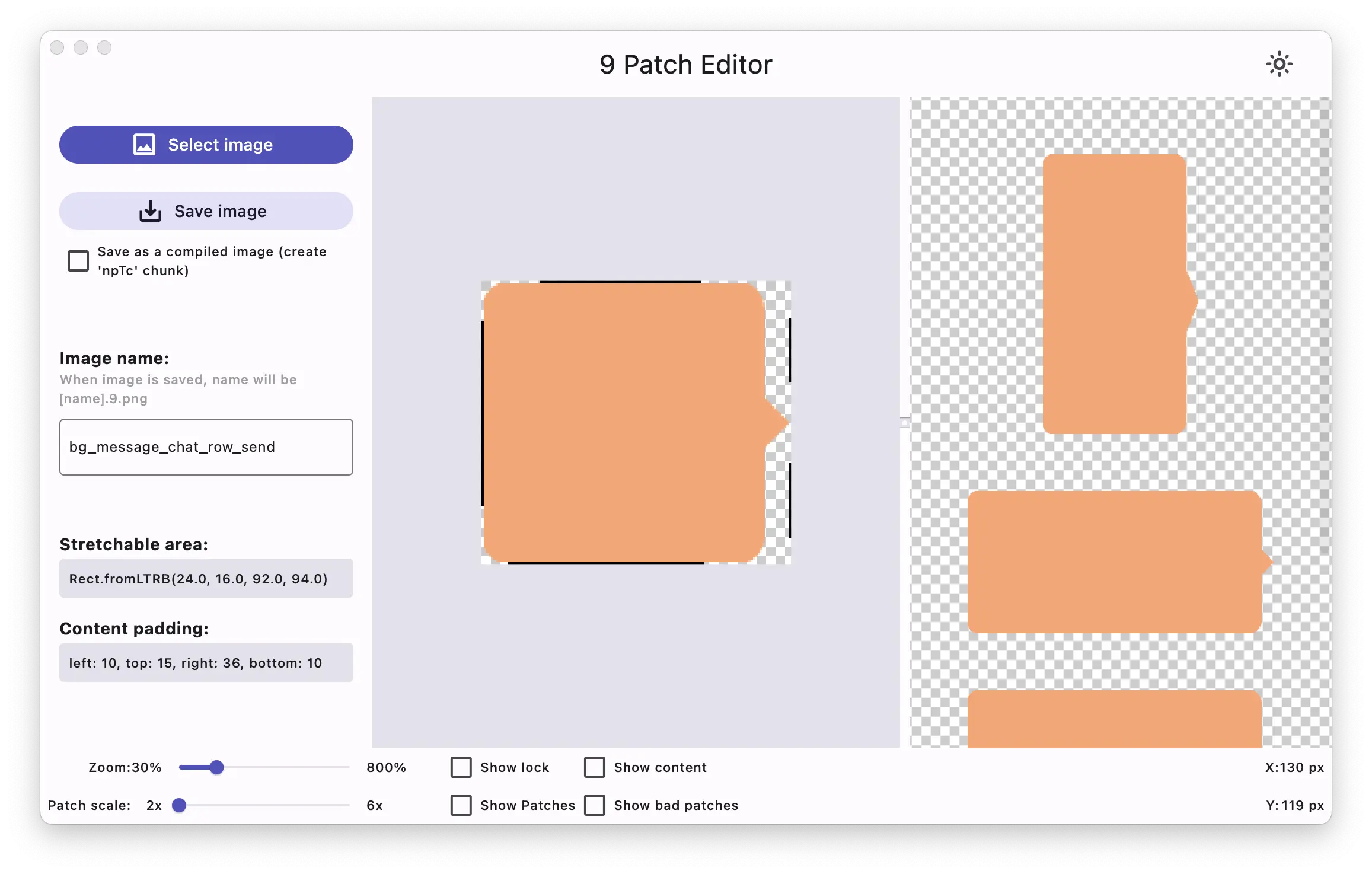
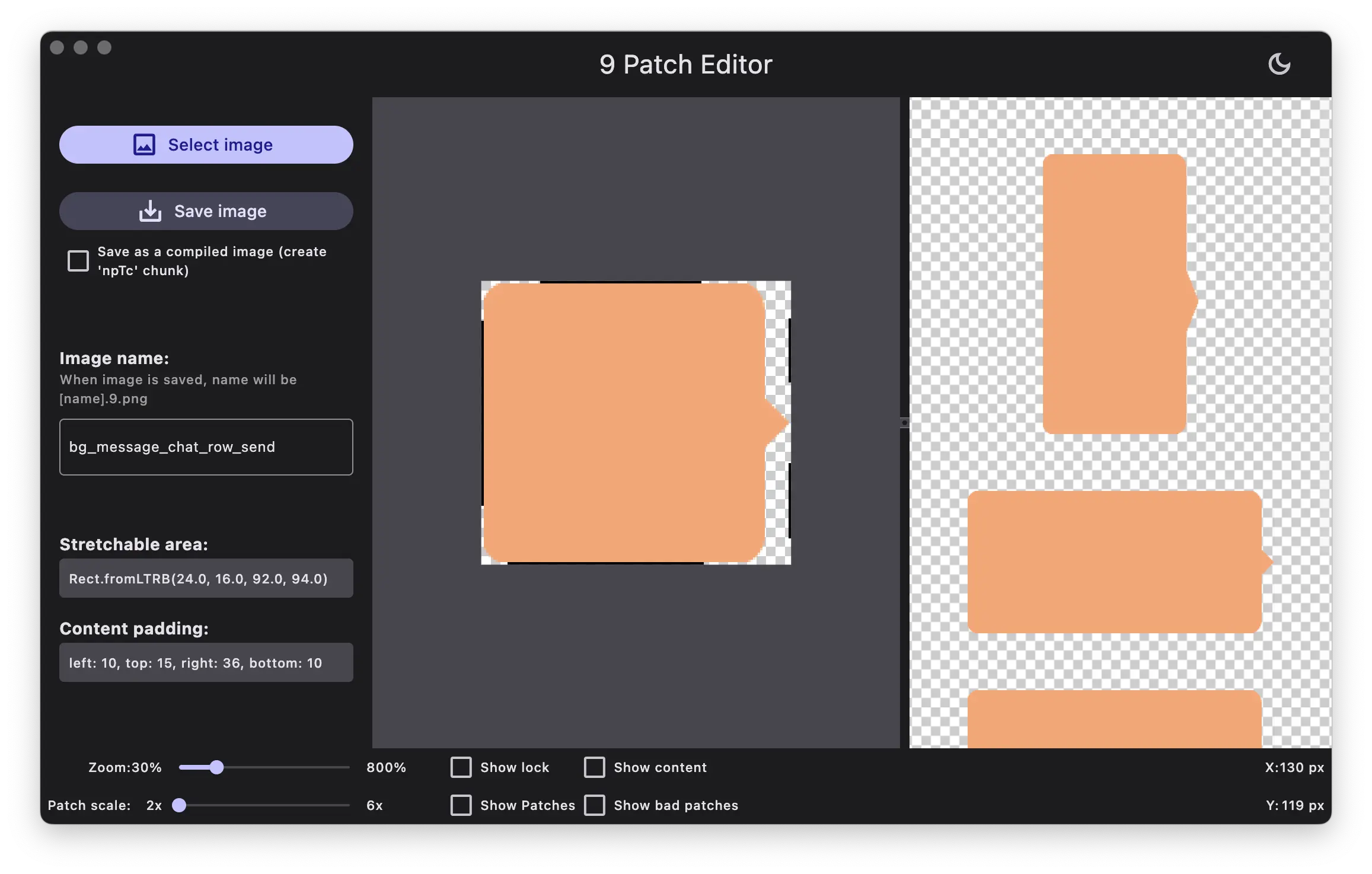
В открывшейся рабочей области центральная панель — это область рисования, где вы можете редактировать линии растягиваемых фрагментов и область содержимого. Правая панель — это область предварительного просмотра, где вы можете просмотреть растянутую графику.
- Измените имя изображения для вашего образа NinePatch. Ваше изображение будет сохранено с расширением файла .9.png.
- Щелкните по периметру размером в 1 пиксель, чтобы нарисовать линии, определяющие растягиваемые фрагменты и (необязательно) область содержимого.
- Когда закончите, нажмите кнопку Save image, чтобы сохранить изменения.


Рисунок 1. 9 Patch Editor, отображающий изображение NinePatch.
Чтобы убедиться, что ваша графика NinePatch правильно масштабируется, убедитесь, что все растягиваемые области имеют размер не менее 2x2 пикселей. В противном случае эти регионы могут исчезнуть при уменьшении масштаба. Чтобы избежать интерполяции во время масштабирования, которая может привести к изменению цвета на границах, обеспечьте 1 пиксель дополнительного безопасного пространства в графике до и после растягиваемых областей.
Примечание: Обычный файл PNG (*.png) загружается с добавленной вокруг изображения пустой рамкой толщиной в 1 пиксель. Вы можете нарисовать растягиваемые фрагменты и область содержимого внутри границы. Ранее сохраненный файл NinePatch (*.9.png) загружается как есть, без добавления области рисования, поскольку она уже существует.
Дополнительные элементы управления
- Масштаб: настройте масштаб графики в области рисования.
- Масштаб заплаток: настройте масштаб изображений в области предварительного просмотра.
- Показать блокировку: визуализируйте неизменяемую область графики при наведении мыши.
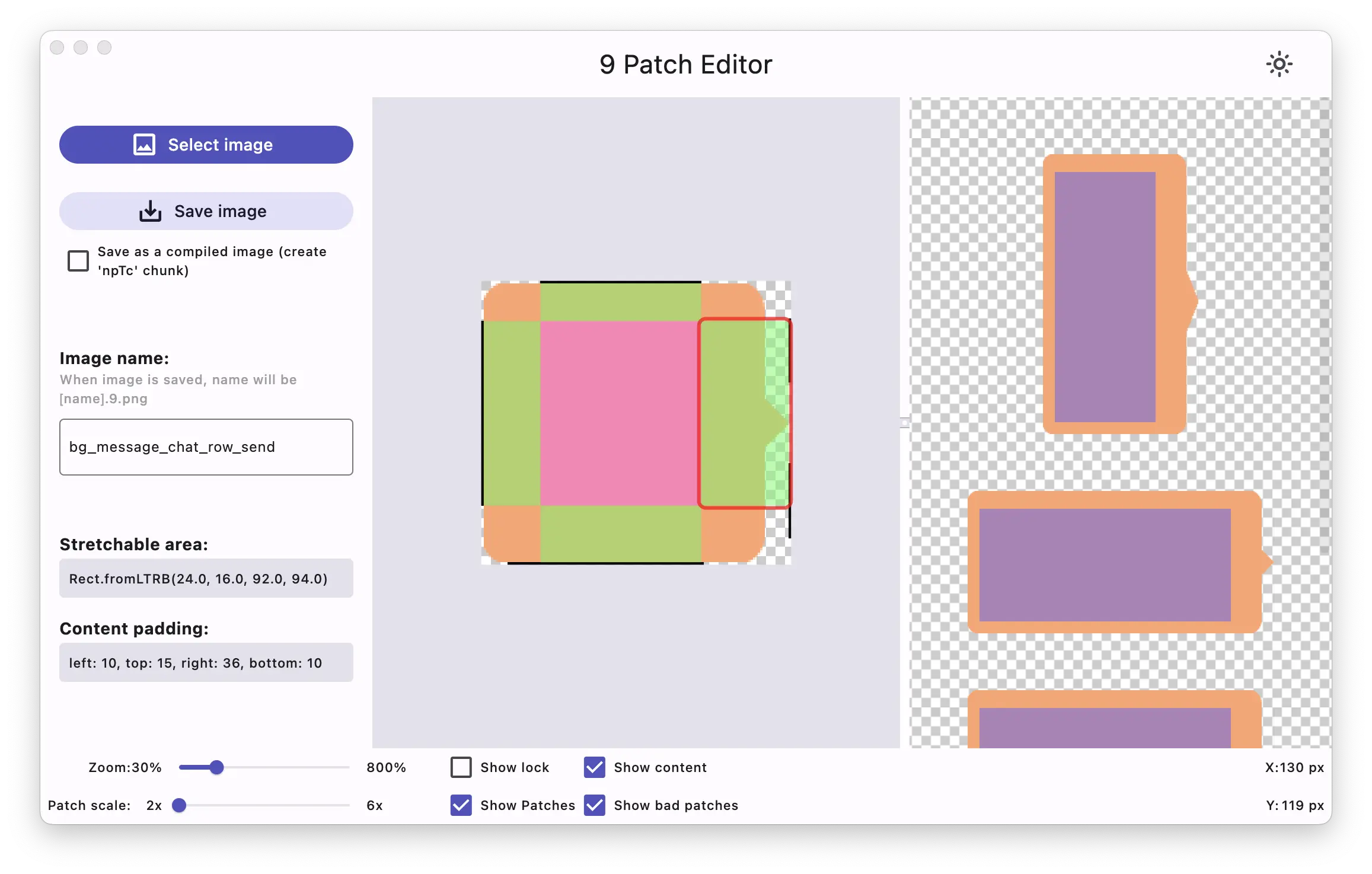
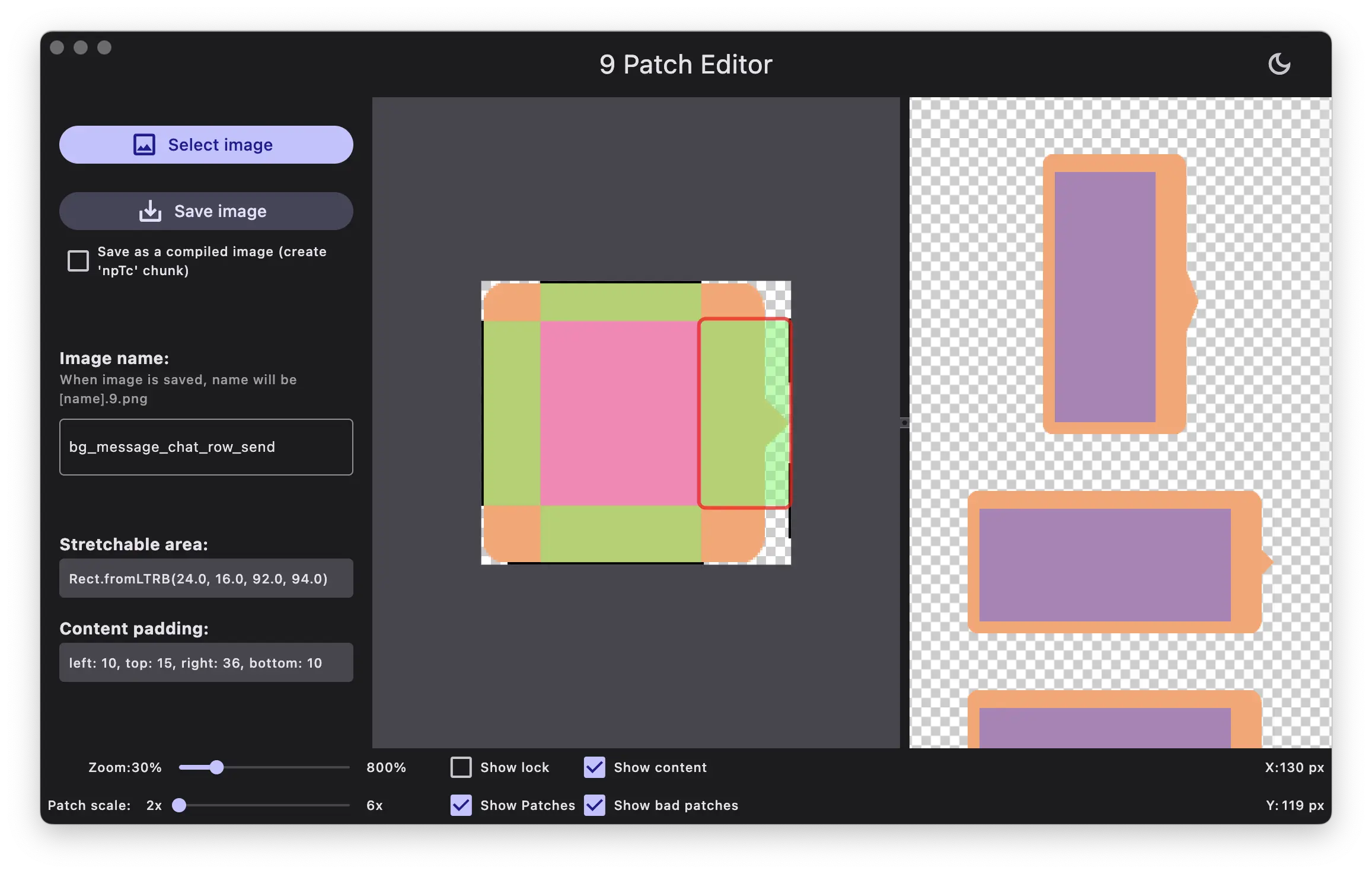
- Показать заплатки: просмотрите розовые растяжимые заплатки в области рисования. Розовый цвет обозначает растяжимую заплатку, как показано на рисунке 2.
- Показать содержимое: выделите область содержимого в изображениях предварительного просмотра. Фиолетовый обозначает область, где разрешено содержимое, как показано на рисунке 2.
- Показать плохие заплатки: добавляет красную границу вокруг областей заплаток, которые могут привести к искажениям в графике при растяжении, как показано на рисунке 2. Если вы устраните все плохие заплатки, вы сохраните визуальную целостность вашего растянутого изображения.


Рисунок 2. Изображение NinePatch в редакторе, показывающее содержимое, исправления и плохие исправления.